
InsightHow did Web Apps replace desktop apps in client services?
Finance has seen a remarkable swing from traditional desktop applications to web applications. In the mid 1990s, when Microsoft Windows PCs and Apple Macs started to become mainstream across home and the workplace, many desktop interfaces were created in Visual C++ (1993), Java AWT (1995), and Java Swing (1997).
Around the same time, the world wide web became public domain (1993), web sites started to proliferate, with JavaScript (1995) being adopted to create interactive web apps, particularly for online banking, brokerage and corporate payments, alongside internal-facing reporting and administration interfaces.
The subsequent decade or so saw rapid technological advancement, competition and interplay between desktop and web technologies:
In 1993, 73%* of developers were C developers, and 20% were C++ developers.
As of 2024, 62%** of developers are JavaScript developers, with 17.5% working in Finance.
*An Empirical Study of Programming Language Trends, Ali Mili, 2005.
** Most widely utilized programming languages among developers worldwide 2024, Lionel Sujay Vailshery, 2024
User interface technology evolved rapidly, both web apps and desktop technologies saw quick turns, reversals, and dead ends. But there was also a good deal of cross-pollination. Being in the finance industry was an exciting time - as freeware (open source) was initially a small emerging field - much innovation was coming out of the financial IT industry.
The rapid evolution of web apps is an interesting story, the journey carved out by changing priorities and technology solving the toughest challenges of the day.
Challenge #1: Rapid scaling to win market share
From the mid-1990s, financial institutions sought to grow their client bases as quickly as possible, as a plethora of buy-side and sell-side digitisation products hit the market. The key technology challenge was to roll out applications to clients en masse.

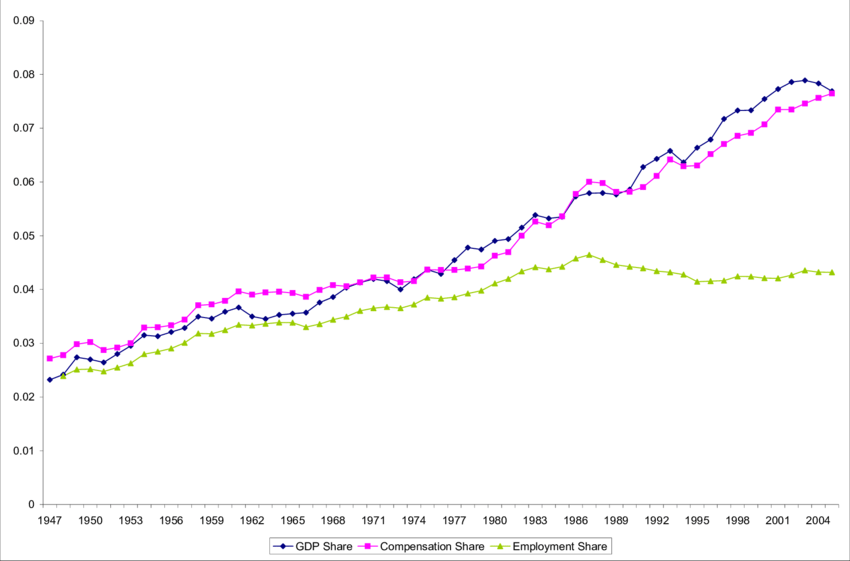
Growth of the Finance Industry, Skills Biased Financial Development, Ariell Reshef, 2007
Support teams struggled to install desktop applications onto end users’ computers; elevated permissions were often required, requiring a select group of staff to install binaries to many hundreds of computers manually, but differing hardware, operating systems versions, and capacity issues caused installation headaches. The worse problems were experienced with platform specific shared libraries (DLLs), virtual machines (e.g. JVMs), and redistributables (e.g. Microsoft Visual C++ redistributables, .Net) which often needed to be installed or upgraded, sometimes breaking other applications on the end user’s machine. When a client couldn’t easily use a service, that service lost market share.
Web Apps provided remarkably versatile in scaling to large client bases; clients were sent a URL and would be up and running with no installation. This drastically reduced the cost of tech onboarding and accelerated a rapid expansion of internet-based services.
Challenge #2: Low Latency, High Performance Finance Apps
As client services proliferated, so did demands in computational performance, e.g. in Foreign Exchange one-click trading, or Equity direct market access to live order books. Finance attracted some of the world’s top talent to optimise code for high performance trading, as performance issues tarnished the client experience, or worse added market risk or failed orders.
C and C++ developers initially had an advantage over JavaScript, Java and .Net. With fine control of memory allocation and hardware, they were able to target specific architectures e.g. arm86 with low-level optimisations, albeit at the cost of time and effort, and sometimes maintainability, compatibility and stability.
Browsers however also benefited from an arms race between Microsoft, Google, and Mozilla in providing the fastest JavaScript engine, with huge industry investment, translating JavaScript into high performance machine code and harnessing hardware acceleration.

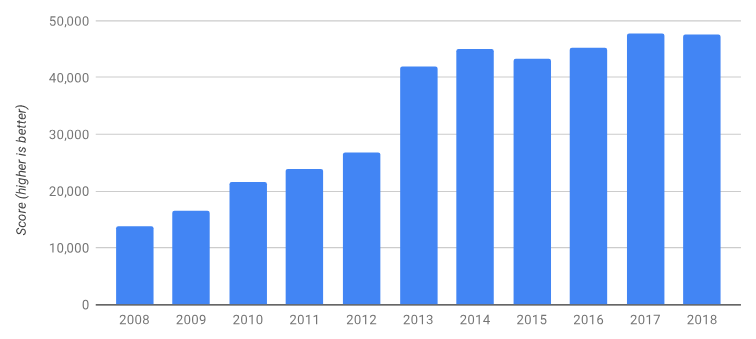
Google Chrome v8 engine performance by year, 2008 to 2018, source: v8.dev.
By the mid-2000s the performance of standard JavaScript code was good enough for most high-performance financial GUIs with benchmarks recording many thousands price updates per second - quicker than a human using the interface could react. Raw computation started to become less of concern for GUIs, compared to implementation approaches, socket handling, network latency, throughput and bandwidth.
With hindsight, heavily optimised JavaScript engines proved more advantageous for JavaScript than permitting lower-level access to hardware architectures, leading to simple code that performed well, without necessity for hardware-specific code. Many years later, WebAssembly (2017) allowed browsers to run portable binary code, however this saw rather low uptake in finance, perhaps simple, maintainable code and lower cost of ownership is now favoured over raw performance.
Challenge #3: Mobile
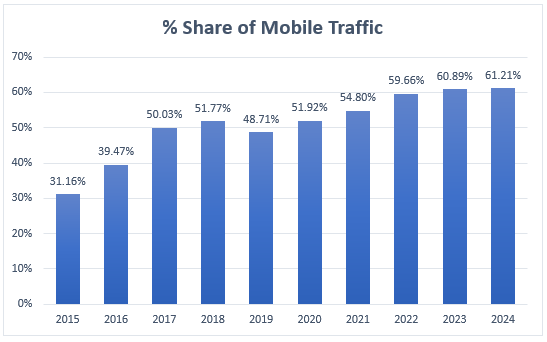
From the late 1990s into the 2000s, much of the industry focused on a new development – the rise of mobile banking. Client activity such as checking account balances, orders, payments and transactions quickly transitioned onto mobile devices, this both became a market differentiator and a key client requirement in the retail, corporate and later, the institutional space. Banks, brokers, and investment firms without mobile offerings lost footfall.

Source: ITU, DataReportal
In the technology world, supporting the vast array of different mobiles, tablets, iMacs and windows devices proved a difficult challenge. C++ apps had the biggest headaches – most real-world libraries relied on extensions beyond the C++ standard – even accessing the file-system (POSIX / WIN32), network or graphics derailed compilation for target devices. C apps also had challenges; many mobile devices required C to be invoked by Java, or rewritten in Objective-C.
Java also faced an insurmountable challenge to win over consumer devices: iPhones, iPads never offered Java, and iMacs never really utilised java for finance, rather contradicting Sun’s “Write Once, Run Anywhere” marketing.
Ultimately only web apps ran across the universe of devices; the advent of ‘responsive design’ allowed the same code to run across devices without target compilation. This remains how modern web apps provide rich functionality across app stores, desktop, tablets and mobiles.
Challenge #4: Cost of Development
While comparing skills and project costs is difficult, some facets of web apps and traditional desktop applications boosted or hindered productivity, affecting time to market and costs.
C++ uses manual memory management and low-level hardware integration with fewer abstractions than other languages. This permits high memory efficiency, and high code optimisation, however manually managing memory and hardware devices requires skill and is a developer intensive process. Many projects in the late 1990s to mid 2000s migrated away from C++, leading to the language become more of a niche, under-resourced area for GUI development. Thus C++ gained somewhat of reputation of being a slow and more expensive language to get deliveries out the door.
Java too received a reputation for being a relatively slow language to ‘get stuff done’ in Finance. Perhaps this was unfair being labelled a language issue, as many project implementations at the time used overly-elaborate object-orientated design patterns within the framework Spring (2002) – often involved many layers of abstraction without a business purpose, alongside reams of code laboriously replicating existing database schemas. The most vocal critics within Java moved to more concise functional languages such as Scala (2001) although Scala GUIs (Swing and ScalaFX) never attracted a mainstream finance following.
As a concise, mainstream functional language, JavaScript was well placed for rapid adoption, gaining a reputation of being quick and simple to code, drawing parallels to BASIC (1964). Paradigms such as Rapid Application Development (1991), later Agile Development (2001) lead to rapid delivery of web apps displacing a large number of traditional desktop GUIs. Perhaps the greatest infliction points in productivity were language standardisation e.g. ECMAScript 3 specification (1999), and browser engine performance e.g. Mozilla Spider Monkey (1995), and ultimately Google Chrome (2008). Later productivity advances included TypeScript (2011) and Objected Oriented classes in ECMAScript 6, which remains popular with former Java/C# developers.
As developer productivity rose within Finance, the Javascript open-source community exploded in size. By the end of the 2000s, the depth and quality of open-source GUI component packages (e.g. tables, charts, layouts, tickets, GUI widgets) vastly exceeded GUI capabilities built into Java/.Net/C++, quickly becoming the largest software repository in the world. The impact the JavaScript open-source community had on software development cannot be understated, and has led to a significant shift in the way modern software is rapidly assembled from open-source parts.
Challenge #5: Security and Compliance
Traditional desktop apps installed to the end-users’ computers typically have unrestricted read/write access to all data and hardware on that installation device or network. Outside of Unix servers, compiled code is generally run on trust, and that trust extended to third party libraries and redistributables.
In the 1990s, security was mainly focused on anti-virus software and firewalls; the Cyber Security industry seen today did not exist. However slowly, perhaps after the time web apps reached dominance in the 2000s, the need for security and data protection became a technology differentiator.
Unlike most traditional desktop applications, web apps run in an enclosed security sandbox model within the browser, preventing malicious code gaining unauthorised system access and improving stability. Network access is only permitted within website’s domain, a remarkably simple model that has largely stood the test of time. Access to hardware (e.g. local storage, microphones, cameras etc..) is built around a per-app opt-in permissions model.
By modern enterprise standards, traditional desktops apps’ third-party binaries with unrestricted read/write with no audit/reporting is seen as an antiquated model, subject to an exceptions-based vendor onboarding assessment. Downloading and installing such executables is generally prohibited, to reduce risk of viruses, ransomware and loss/release of information. On the other hand, web apps generally require minimal security review.
Challenge #6: Rich User Experiences
As financial web apps proliferated, it became more important for buy-side and sell-side services to differentiate themselves from the crowd. This poised a challenge to technology teams – how to increase the ease of use, and graphical fidelity of their applications to maximise client utility.
Traditional desktop apps had a challenge here – Visual C++ was built around the Win32 classic Windows look and feel, Java Swing and AWT had their own ‘metallic’ look and feel, and .NET orientated around WinForms controls (later WPF). Customising these controls was difficult and went against the philosophy of consistency within these ecosystems.
Web Apps again were well placed to benefit from the User Experience revolution – customised styling was actively encouraged into the language standards (CSS), custom layouts and controls were easy to create. Furthermore, language standards including vector drawing tools, image manipulation and filters, raster drawing and an animation library (from competition with Adobe Flash). User Experience design became a new role unto itself, where graphic designers could share new designs as CSS stylesheets with developers.
By the end of the 2000s many traditional desktop applications looked old and dated, being somewhat left behind during the rapid acceleration and focus on UX. The term Web 2.0 (1999) become synonymous with the next generation of self-generated content that focused on ease of use, without the requirement for specialist skills or tools.
Challenge #7: Harnessing Cloud Computing
Fast forward to 2006, and web apps had been the technology of choice for client services, but Cloud computing abruptly changed the IT technology landscape. Rather than running software on the end-user’s computer, many services were hosted in server farms owned by Amazon (2006), Google Cloud (2008) and Microsoft Azure (2010).
Traditional desktop apps – many of which were now rather aged legacy applications - faced a challenge here. With many of the original developers gone, how could applications which were designed to be installed on users’ computers gain the benefits of the cloud computing? These included lower cost of ownership, better data resilience, increased reliability, frequent updates and best practice security standards. Firms not using the cloud or internet tended to incur increased infrastructure costs and higher build/deployment costs.
Web apps again were well-placed to harness cloud computing; because web apps are static JavaScript, HTML, and CSS files, these could be hosted on cloud content delivery networks (CDNs) in every country, improving the colocation of services and performance. Cloud-based web hosting and authentication services became common. JavaScript also became the most popular language for serverless compute (where the cloud runs the web app without any hardware setup). This combination of global caching and serverless compute, allowed web apps to scale to large scale user bases operating on big data.
On the other hand, traditional desktop applications were often migrated to virtual machines with prescribed CPUs and ram, and where libraries, dependencies and operating systems were installed, mimicking an end-user computer, and accessed by remote desktop, e.g. Citrix. This approach did not tend to scale well as a separate cloud machine was needed per active end-user.
So What's Next?
Today it is obvious that web apps and the internet in general have seen significant uptake, displacing older desktop technologies, but in the 1990s this was not a foregone conclusion. The large JavaScript open-source community played a pivotal role in reducing development costs, increasing productivity, increasing performance, and making it easy to rapidly deploy web apps to large client bases.
Looking into the future, it is difficult to see web app adoption waning, JavaScript, HTML and CSS are the embodiment of the internet, which remains growing. Older languages like C++, C will never go away, and hold many advantages outside of client services GUI, e.g. device drivers and system kernels. Cloud computing will continue to propel web apps and web sites, with even easier deployment mechanisms and code creation processes.
The challenges which led web apps to where they are today – such as servicing large client bases, easy generation of content, rich interaction design, online collaboration, cloud computing not only led to historic milestones, but are the considerations that will continue driving computing long into the future.
